
Pelajari Apa Itu Bootstrap, Fungsi dan Kegunaannya
Ada cara khusus yang bisa mempermudah proses pengelolaan kode program yakni framework CSS bootstrap. Apa itu bootstrap?
Bootstrap adalah framework andalan untuk membantu pengguna membuat website dengan mudah dan cepat. Yuk pelajari lebih dalam!
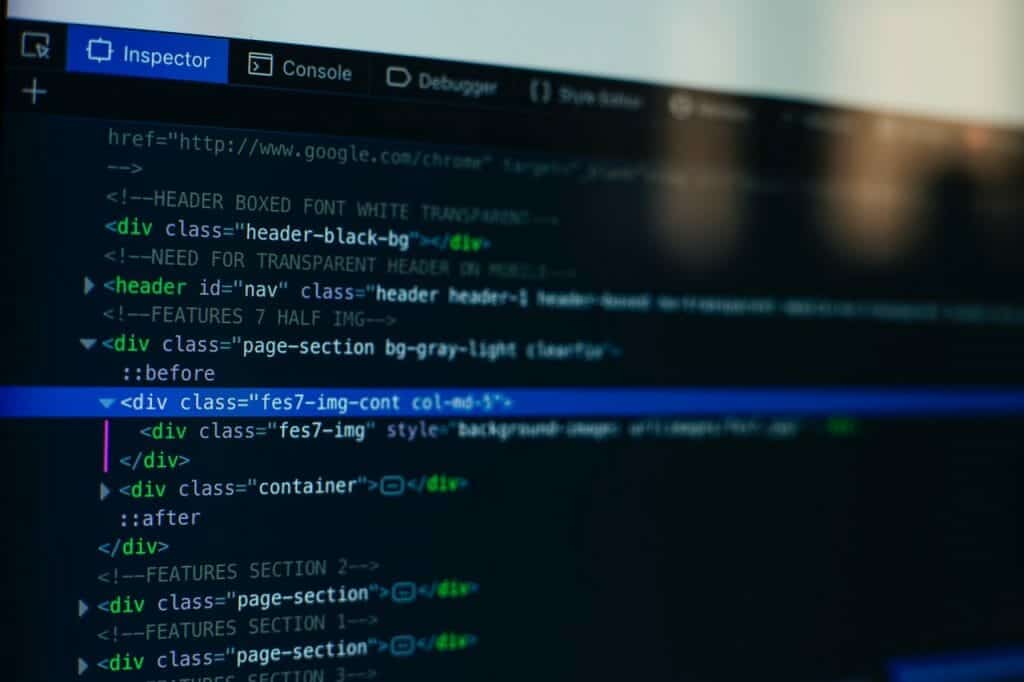
Dalam pengembangan website, setiap developer harus berkutat dengan bahasa desain CSS agar tampilan website yang dihasilkan jadi menarik dan responsif. Mengutak-atik sintak CSS bukanlah hal yang mudah.
Singkatnya, bootstrap adalah sebuah kerangka kerja (framework) CSS yang dibuat khusus untuk para front-end developer website. Sebelum masuk ke pembahasan bootstrap, Anda perlu tahu dulu apa itu CSS beserta fungsinya secara ringkas.
CSS (Cascading Style Sheets) merupakan jenis bahasa desain (styling language) yang berfungsi untuk mendesain dan ‘mewarnai’ tampilan halaman website. Selain CSS, framework bootstrap juga merupakan berisikan bahasa pemrograman HTML dan JavaScript.
HTML adalah bahasa pemrograman standar yang biasa digunakan dalam membangun halaman website. Sedangkan JavaScript merupakan adalah salah satu jenis bahasa programming yang berfungsi untuk membuat desain website agar lebih dinamis dan interaktif.

Apa Itu Bootstrap?
Bootstrap adalah library framework CSS, HTML, Javascript yang sangat populer untuk kaperluan pengembangan website (website development). Framework ini bersifat open source dan khusus untuk mempermudah proses pengembangan website di bagian front-end.
Operasi front-end (client – side) merupakan kegiatan pengembangan program yang berurusan dengan desain visual atau antarmuka sistem.
Bootstrap mengandung semua jenis bahasa HTML dan template desain CSS yang sangat berguna untuk membuat komponen penting dalam halaman website. Menariknya, Anda tak perlu lagi melakukan coding dari nol dan tinggal memakai class komponen yang tersedia di Bootstrap.
Komponen-komponen penting tersebut antara lain tombol (button), tabel, tipografi, form, navigasi, sistem grid, caroussel gambar, dan masih banyak komponen antarmuka lainnya.
Penggunaan framework sangat berguna dan dapat menghemat waktu pembuatan desain aplikasi maupun website. Pihak developer kini sudah tak perlu lagi mengelola template desain secara berulang kali.
Bootstrap mampu membuat desain situs yang komprehensif dan responsif. Sehingga memungkinkan tampilan antarmuka website dapat menyesuaikan ukuran layar perangkat (mobile, tablet atau desktop) secara otomatis dan optimal.
Berkat kesederhanaan, kemudahan, dan konsistensinya, bootstrap berhasil menjadi framework website yang paling populer dan telah dipakai dalam 27% website yang ada di seluruh dunia.
File Utama dalam Bootstrap
Apa itu bootstrap? Sebuah kerangka kerja yang berisi kumpulan sintaks yang mampu menjalankan fungsi spesifik.
Di dalam bootstrap tiga tipe file utama yang bertugas untuk mengelola fungsionalitas web dan antarmuka pengguna. Adapun tiga jenis file tersebut antara lain:

Bootstrap.css
Tipe file yang pertama adalah bootstrap.css. Secara umum, bootstrap.css merupakan kerangka kerja yang berfungsi untuk mengelola layout website.
Singkatnya, jika sintaks HTML bertujuan untuk mengelola struktur halaman dan konten website, maka CSS bertujuan untuk mengatur layout nya. Kedua fungsi ini harus bisa bekerja bersama untuk keperluan pembuatan website.
Jika hendak menggunakan file CSS, setiap pengguna perlu mengarahkan halaman website ke file CSS tersebut. Dengan begitu, semua perubahan bisa dikerjakan dalam satu file saja.

Bootstrap.js
Bisa dikatakan bahwa bootstrap.js merupakan file JavaScript yang menjadi bagian inti dalam sistem bootstrap. Bootstrap.js bertugas untuk membuat website agar lebih interaktif.
Agar proses pengerjaan websitenya bisa dilakukan dengan cepat, biasanya para developer menggunakan bantuan JQuery. Tujuan utama dari penggunaan JQuery adalah agar developer tidak harus membuat sintaks JavaScript secara terus menerus.
JQuery merupakan library JavaScript open source yang memungkinkan penggunanya untuk menambah berbagai jenis fungsionalitas ke dalam website.
Contohnya adalah membuat konten web agar terlihat lebih dinamis, membuat animasi web dengan CSS property, membuat widget dengan plugin JavaScript, dan lain sebagainya.
Bootstrap memerlukan JQuery untuk membuat desain website yang responsif, interaktif, dan dinamis. Jika tidak ada JQuery, maka tampilan web Anda akan terkesan datar, statis, dan kurang menarik.

Glyphicons
Fungsi dari Glyphicons adalah membuat ikon dalam tampilan website. Disini, bootstrap memiliki layanan Glyphicons Halflings yang bisa pengguna pakai secara gratis.
Meski tampilannya terkesan biasa, tetapi fungsinya sudah sangat cukup untuk memenuhi berbagai kebutuhan penting dalam pembuatan ikon. Jika ingin tampilan yang lebih menarik, pengguna bisa memakai Glyphicons versi premium.

Fungsi dan Kegunaan Bootstrap
Apa saja fungsi bootstrap? Setelah membaca uraian tentang pengertian bootstrap di atas, Anda tentu sudah mulai paham tentang apa itu bootstrap dan mengapa framework ini dapat memudahkan pekerjaan front-end developer.
Penggunaan bootstrap memang menawarkan berbagai macam fungsi penting yang bisa pengguna manfaatkan untuk keperluan website development. Adapun fungsi-fungsi tersebut antara lain:
- Dapat mempercepat proses pembuatan front-end website
- Memberikan tampilan website yang lebih modern dan relevan dengan style anak muda masa kini
- Bootstrap dikenal sangat responsif sehingga mampu mendukung tampilan dari segala jenis resolusi layar atau monitor.
- Bootstrap mampu menciptakan tampilan website yang lebih bersih, ringan, menarik dan lebih terstruktur
- Menciptakan website mobile friendly karena terbantu dengan adanya sistem grid yang dapat mempermudah proses pembuatan website yang ramah untuk ponsel
- Dapat mempermudah keperluan resize gambar melalui penambahan class .img-responsive terhadap gambar yang ingin diubah ukurannya.
- Membantu menambahkan berbagai macam komponen tanpa ribet
- Menciptakan website yang lebih interaktif, dengan menggunakan plugin custom JQuery yang memungkinkan pengguna untuk menambahkan fitur-fitur interaktif seperti pop-up, transisi, gambar carousel, dan lain sebagainya.

Kelebihan Bootstrap
Setelah Anda tahu tentang apa itu bootstrap, kini saatnya beralih ke pembahasan selanjutnya pasal kelebihan yang dimiliki oleh framework ini.
Sebagai kerangka kerja yang sering digunakan oleh kalangan developer, tentu ada alasan positif yang membuat pengguna bootstrap tetap bertahan menggunakannya. Apa saja kelebihan bootstrap? Simak penjelasannya berikut ini.
Mudah Dipahami oleh Pemula
Setelah membaca pengertian apa itu bootstrap, Anda pasti menyadari bahwa kerangka kerja ini berisi kumpulan-kumpulan bahasa pemrograman yang identik dengan kerumitan.
Meski demikian, kalangan pemula yang baru memahami dasar-dasar bahasa CSS, HTML, dan Javascript tetap bisa menggunakan bootstrap untuk keperluan pembuatan website. Mengapa demikian?
Karena bootstrap sudah menyediakan berbagai komponen desain website dan class yang sudah bisa dipakai langsung oleh pengguna. Itu sebabnya, bootstrap tetap bisa dipahami oleh kalangan pemula tanpa harus khatam seluruh bahasa pemrograman.
Sistem Gridnya Canggih
Sistem grid disini bertujuan untuk memudahkan pengguna dalam membuat tampilan website yang responsif. Dengan sistem ini, semua komponen dalam website akan dibuat menyesuaikan dengan jenis perangkat yang digunakan oleh pengunjung website.
Misalnya, saat pengunjung A membuka halaman website dengan perangkat mobile, maka secara otomatis tampilan web nya akan menyesuaiakan dengan ukuran layar ponsel. Begitu pula sebaliknya.
Antarmuka halaman website untuk komputer (desktop) dan ponsel tidaklah sama. Jika Anda mengakses halaman web dengan antarmuka desktop menggunakan ponsel, tentu tampilannya akan terasa aneh dan kurang menyenangkan meskipun isi kontennya sama.
Sistem grid yang canggih ini juga dapat mempermudah beban kerja developer karena mereka tidak perlu lagi membuat tampilan website secara terpisah.
Mendukung Seluruh Versi Web Browser Terbaru
Kelebihan apa itu bootstrap selanjutnya terbilang sangat membantu meringankan kerja pihak pengembang front-end.
Hal ini karena bootstrap bisa mendukung beragam jenis web browser di berbagai device meski sudah mengalami update menjadi versi terbaru. Seperti Mozilla Firefox, Google Chrome, Safari, dan lain sebagainya.
Berkat keunggulan tersebut, tampilan website yang dibuat dengan bantuan bootstrap tetap akan terlihat baik-baik saja.
Bebas Kustomisasi
Apa itu bootstrap? Sebuah kerangka kerja yang berisi beragam jenis bahasa program dengan versi bawaan atau default. Untuk versi bootstrap default nya sendiri sebenarnya sudah menyediakan berbagai kebutuhan yang diperlukan dalam kegiatan website development.
Meski begitu, pengguna bootstrap juga bisa melakukan kustomisasi atau mengubah ‘isi’ bootstrap dengan mudah sesuai dengan preferensi developer masing-masing.
Caranya, Anda perlu masuk ke halaman kustomisasi bootstrap, kemudian pilih opsi komponen, lalu desain ‘isi’ bootstrap sesuai kemauan Anda. Dengan begitu, kinerja bootstrap akan jadi lebih efektif dan lebih sesuai dengan kebutuhan kerja Anda.
Open Source
Di awal penjelasan tentang apa itu bootstrap, Anda sudah sempat membaca bahwa bootstrap merupakan kerangka kerja yang bersifat open source alias bebas digunakan oleh siapa saja tanpa ada batasan maupun keharusan untuk membayar biaya langganan.
Sangat cocok digunakan untuk para pemula, pelajar, ataupun segala kalangan yang ingin belajar namun masih belum kuasa membayar biaya layanan.
Hal ini ternyata juga akan berdampak baik untuk bootstrapnya secara langsung. Dengan menyediakan akses yang terbuka untuk segala pengguna, secara otomatis kualitas bootstrap juga akan lebih meningkat berkat kontribusi dari banyak pengguna yang tersebar di seluruh dunia.
Mengalami Pembaharuan Rutin
Pada pembahasan kegunaan bootstrap di poin 3 telah menjelaskan bahwa framework ini mampu mendukung semua versi terbaru dari website browser.
Begitu pula dengan kerangka kerja ini sendiri. Menggunakan framework versi terbaru juga merupakan suatu kebutuhan yang sangat penting.
Maka dari itu, bootstrap juga menyediakan layanan update rutin agar bisa bekerja dengan lebih optimal. Jadi layanan update ini tidak hanya terjadi secara besar (major update) saja.
Pembaharuan bootstrap secara rutin ini bertujuan untuk menambahkan fitur-fitur baru, memperbaiki celah keamanan, dan bentuk update penting lainnya.
Jika bootstrap sudah melakukan pembaharuan sistem, maka penggunanya juga akan mendapatkan langsung versi bootstrap terbarunya.
Memiliki ‘Panduan Kerja’
Setelah membaca ulasan tentang apa itu bootstrap sampai di poin ini, Setidaknya Anda akan menyadari bahwa framework ini memang dirancang untuk memudahkan pengguna dalam menjawab suatu masalah.
Di bootstrap, Anda akan mendapat semacam panduan kerja (dokumentasi) yang menjelaskan tentang cara penggunaan bagian-bagian bootstrap secara lengkap dan jelas. Hal ini tentu sangat berguna untuk pengguna pemula maupun pengguna profesional.
Mulai dari cara download hingga cara-cara sulit sekalipun telah disediakan panduan lengkapnya beserta contoh coding-nya. Dengan begitu, setiap pengguna akan semakin yakin dengan step-step yang mereka lakukan.
Dengan kelebihan ini pula, para pemula jadi semakin tertarik untuk mencoba dan memahami apa itu bootstrap secara mendalam.
Mempunyai Komunitas Aktif dalam Skala Besar
Kegunaan bootstrap selanjutnya masih relevan dengan pembahasan pada poin sebelumnya. Jika Anda kurang bisa memahami panduan atau dokumentasi dari bootstrap, Anda boleh meminta bantuan dari anggota komunitas bootstrap ini.
Komunitas bootstrap dikenal cukup aktif dalam menjawab berbagai pertanyaan maupun kendala yang dialami oleh anggota lain ketika mengalami masalah dalam penggunaan bootstrap.
Untuk grup komunitasnya dapat Anda temukan di Stack Bootstrap maupun GitHub Bootstrap.
Struktur Framework Sederhana
Kelebihan selanjutnya adalah struktur kerangka kerja bootstrap terbilang simpel sehingga proses pembuatan, pengembangan, hingga maintenance (pemeliharaan) website dapat dilakukan dengan lebih mudah dan terstruktur.

Kekurangan Bootstrap
Setelah mengetahui apa itu bootstrap dari segi kelebihan, Anda juga perlu tahu kekurangan-kekurangan yang dimiliki oleh framework bootstrap ini.
Informasi kekurangan bootstrap ini bisa menjadi bentuk pertimbangan maupun antisipasi saat Anda akan menggunakan bootstrap nanti. Adapun beberapa kekurangan dalam kerangka kerja bootstrap antara lain:
Komponennya Sudah Banyak Digunakan Pengguna Lain
Dalam artikel apa itu bootstrap ini Anda sudah paham bahwa kerangka kerja ini menyediakan beragam komponen pembuatan website yang lengkap dan mudah.
Namun, tahukah Anda bahwa kelebihan ini juga bisa menjadi kekurangan. Pengguna bootstrap sangat mungkin akan menggunakan komponen yang sama dengan desain website yang lain. Sehingga potensi kemiripan komponen website antara developer satu dengan developer yang lain juga semakin tinggi.
Jadi tak perlu heran jika semisal tampilan website akan benar-benar sama dengan tampilan website milik orang lain.
Namun, perkara ini bisa Anda cari jalan keluarnya. Masih ingat dengan penjelasan kompatibilitas bootstrap yang bisa di kustomisasi sesuka hati? Nah, Anda bisa memanfaatkan kelebihan ini untuk mengatasi masalah potensi website mirip.
Anda dapat mengubah kode komponen bootstrap sesuai dengan tampilan yang diinginkan. Kustomisasi ini dapat Anda lakukan sebebas-bebasnya sesuai kreativitas masing-masing pengguna.
Sayangnya, cara ini cukup sulit untuk diterapkan oleh kalangan pengguna bootstrap yang masih belum mampu mengubah kode-kode tersebut, terutama untuk pemula.
Memperberat Beban Website
Kekurangan apa itu bootstrap selanjutnya adalah dapat memperbesar beban website. Mengapa bisa demikian? Bootstrap sendiri merupakan kerangka kerja yang di dalamnya ada banyak kumpulan file CSS, HTML, JavaScript, sampai dengan JQuery. Kesemua bahasa tersebut akan Anda gunakan untuk mengembangkan suatu website.
Semakin sering Anda mengembangkan website maka semakin banyak file kode atau class yang telah digunakan. Jika sudah demikian, beban website juga akan semakin berat sehingga dapat memperlambat kinerja website.
Untuk menghindari masalah di atas, pastikan untuk memakai class bootstrap seperlunya saja. Sehingga tampilan website Anda akan tetap menarik, responsif, dan tidak memperberat situs.
Menghambat Perkembangan Diri Pengguna
Kerangka kerja bootstrap memang diciptakan untuk memudahkan pekerjaan developer dengan beragam jenis layanan ‘paket lengkap’ nya. Setiap orang akan bisa membuat website dengan mudah dan cepat tanpa melakukan coding rumit sama sekali.
Untuk beberapa kalangan, cara ini memang menjadi solusi yang sangat berguna. Namun untuk kalangan developer, kemudahan ini tidak terlalu bagus bagi perkembangan diri pengembang karena dapat mengurangi kesempatan belajar seseorang.
Terlalu sering mendapatkan kemudahan, akan membuat developer lupa dengan teknis coding rumit. Jika kemampuan codingnya tidak sering diasah, lama kelamaan akan jadi kemampuan tersebut akan turun secara perlahan.
Bagi pemula yang kerap ‘dimanja’ dengan kemudahan bootstrap pun juga akan menutup kesempatan untuk belajar coding lebih dalam.
Meski sudah tersedia halaman dokumentasi, besar kemungkinannya pengguna tersebut hanya akan mengikuti step-stepnya tanpa paham konsep dasarnya.

Setelah membaca artikel tentang apa itu bootstrap pada artikel ini, apakah Anda sudah mulai memahami arti, kegunaan, isi, kelebihan, dan kekurangan dari bootstrap?
Penggunaan satu framework ini memang terbilang handy karena sudah bisa mendukung hampir seluruh proses pembuatan website dengan cepat dan mudah.
Menarik ya! Jika Anda tertarik dengan bahasan serupa, jangan lupa mampir ke laman utama kami untuk informasi selengkapnya!





Responses